Create a Text Marquee on Pagemaker

New Text Marquee feature on Pagemaker
A text marquee is a scrolling piece of text displayed on your webpage. Popular since the days of GeoCities, adding a text marquee to your website is on trend right now thanks to platforms like Webflow.
Adding a text marquee to Pagemaker now gives you more tools to build with. This simple and animated aesthetic will make your landing pages and websites look more modern, on-trend, and interactive.
You can advertise your free shipping or 50% discount on text marquee's and not only look modern but convert more visitors!
How to Add Text Marquee on Pagemaker
#1 Adding a text marquee to your Pagemaker page is very simple to do and only takes one minute. The first step is copying and pasting the code below to your CSS widget inside of your Pagemaker settings.

.text-marqee{
display:flex;
flex-wrap: nowrap;
white-space: nowrap;
min-width: 100%;
overflow-x: hidden;
}
.text-marqee p{
display : flex;
flex-shrink: 0;
height: 50px;
align-items: center;
animation: slide-left 30s linear infinite;
}
@keyframes slide-left {
from {
-webkit-transform: translateX(0);
transform: translateX(0);
}
to {
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
}
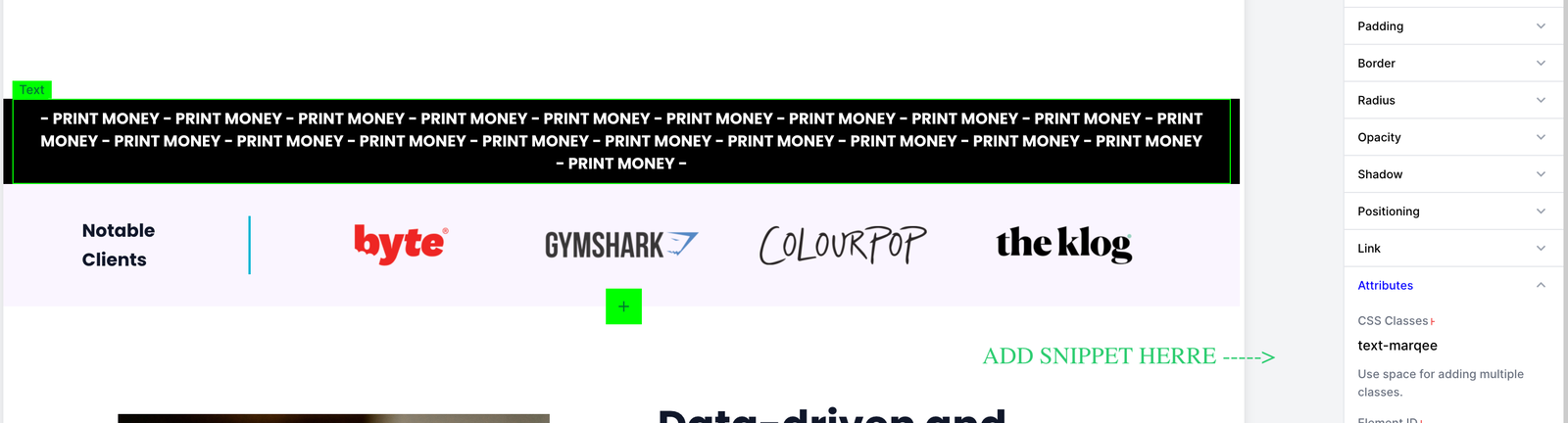
#2 The next step is to select the text module of the section you are adding the text marquee to and add the snippet below under your Attributes -> CSS- Classes.
text-marqee