How to Add a Sticky Footer/Header to Pagemaker

Sticky footers are good for conversion rates.
Visitors can scroll down and eventually get to the bottom to your landing page. However, if the page is long enough, they may lose patience. So you may want to test a sticky footer. It could help increase conversions by giving them the credibility information they desire right away.
Add a simple code
Sticky footer: sticky bottom-0
Sticky header: sticky top-0
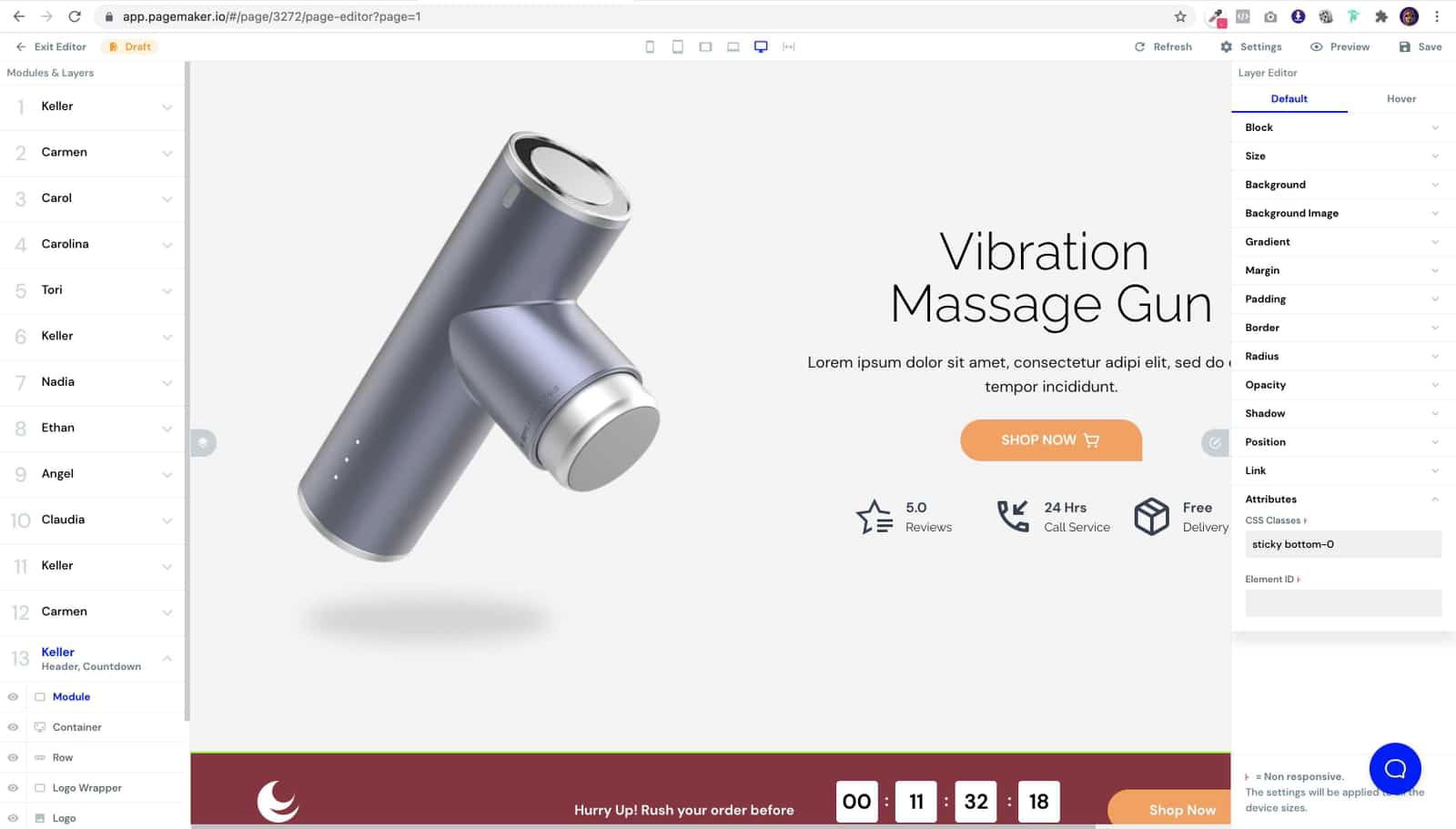
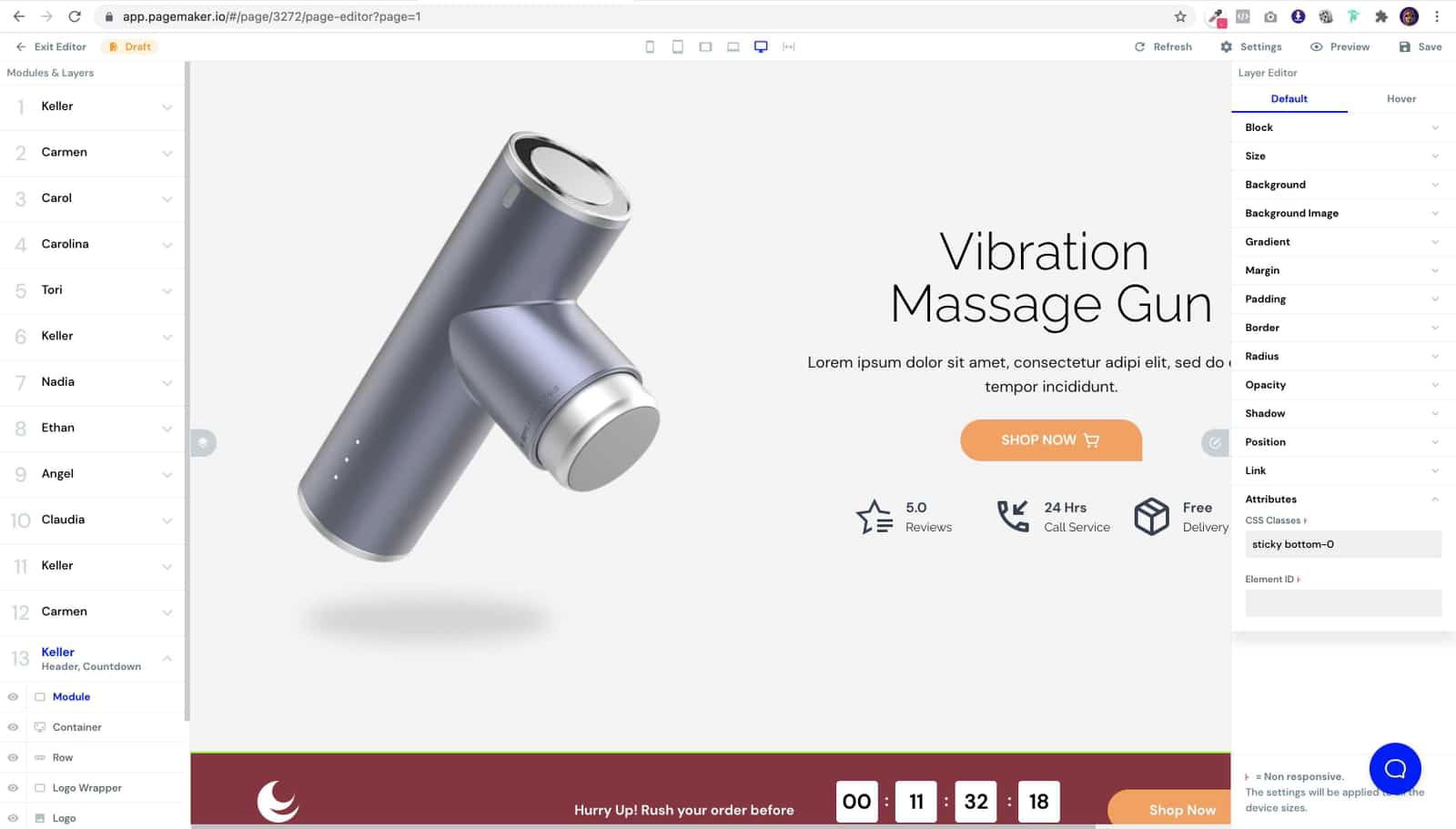
Where to add your code.
It's important you highlight the MODULE layer before adding the custom code to your attributes > CSS classes
- Open your lawyers drawer
- Select the module you want to sticky
- Select the MODULE layer
- Under attributes paste the code into CSS classes
- That is all!